Some of you may have heard of Core Web Vitals others may be scratching your heads thinking what the hell is she talking about, well Core Web Vitals or CWV for short has been big news in the hosting world for a few months. As part of a major Google ranking change coming later this year that will be focusing on user experience they are looking at a few things that impact how your site may rank. This doesnt mean that if you have bad scores then your site will drop. You content will always be king but if you have similar content to someone else and their site ranks better on CWV then they will rank higher on search. This means we need to be making any changes that we can to help out with this. So what are Core Web vitals, what do they mean and what can you do about it.
What are Core Web Vitals?
Core Web Vitals will be judged on three main things and then lots of little things as well
FID – First Input Delay
First Input Delay is the time it takes for the very first piece of interactive content to load on your site. This is really reliant on your website hosting and the coding involved in your site. A large amount of javascript or CSS, a poorly coded theme, or a heavy page builder can all delay this loading as could shared hosting or a slow server.
LCP – Largest Contentful Paint
The Largest Contentful paint looks at the largest piece of content on the page you are checking. This could be your header, an image carousel, or a video for example. All of those things can take a while to load and that adds time to your load time which lowers your score.
CLS – Cumulative Layout Shift
Have you ever tried to click on a button or something on a site but the content jumps around and you end up clicking on an advert or something you didnt want to click on? This is layout shift and it is extremely annoying to a user. Cumulative Layout shift looks at how much your layout moves around whilst it is loading and the more it jumps around the lower your score.
Everything else
You then need to look at time to interactive, speed index and total blocking time amongst other things. Now somethings can be fixed with plugin tweaks, others will require some thought about your design or even how your site was built. It really is something that will be different for everyone but I will share what I have learned so far and give you some tips on what to look for.
Where can you check your CWV?
I use two different sites to check my Core Wb Vitals and I will explain why and show you them both below. I am going to use my TiredMummyoftwo.co.uk site as an example as this is a large site full of images with a very content full home page.
GTMetrix
GTMetrix gives your site a grade and shows your performance and site structure as well as look at the web vitals. This makes it a good overall measure of your site. Sometimes focusing too much on those three areas above can make the rest of your site unusable and not fit for purpose so do consider that this is a balance. The other thing I love about GTMetrix is that it shows you the top issues and explains how important they are and what you can do to change them. Do bear in mind that sometimes things are counter intuitive and from experience I have found that adding a CDN for example can have a hugely negative impact on CWV.

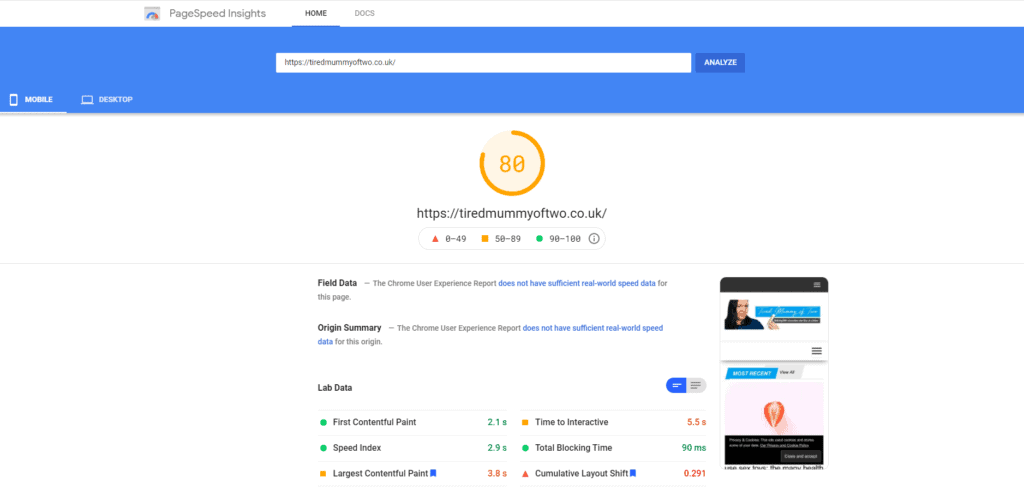
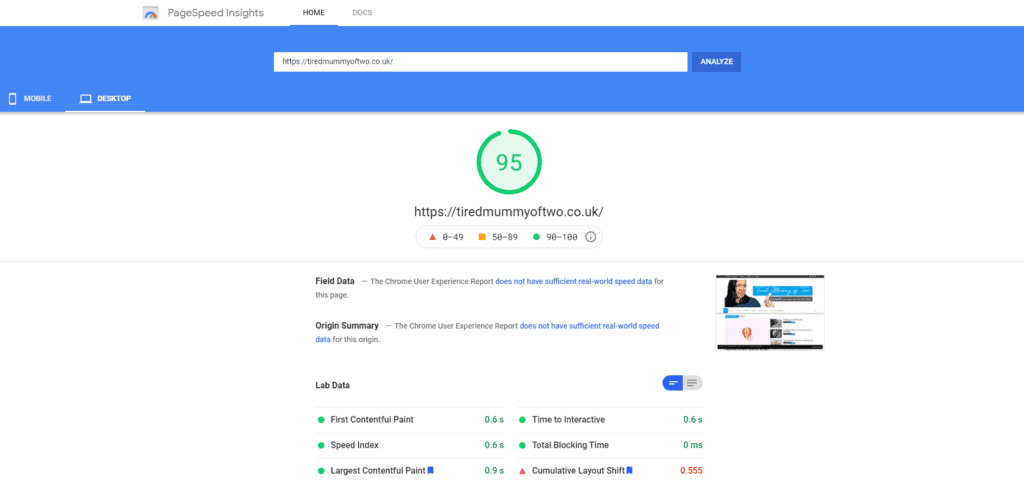
Pagespeed Insights
Pagespeed Insights is one of the google development tools and is a little bit more technical. Thankfully it does have lots of click throughs to more information so although it looks scary at first it is really useful. Not only do you get to see your site scores but it also shows you the difference between mobile and desktop which is a big difference on a site like mine but with the amount of content I have getting a score in the 90’s on mobile would be impossible so I am very happy with my current position. If I was looking at trying to improve that I would probably change themes to have a cleaner front page.


As you can see my largest contentful paint is a lot worse on mobile and that is because it is no longer my optimised header that is the largest image and it is instead the featured image of whatever post I published last. Ongoing image optimisation is key and something I only really run once a month instead of on upload, something I really need to fix.
On these screenshots you can see the lab data which feeds into the scores but below that the site also lists Opportunities which would help the page load faster and Diagnostics which dont directly affect the performance score but show things that can be having an impact.
What changes can you make to your site?
This really is a how long is a piece of string question as it does depend on your site and how it is built but there are a few plugins that we have found helpful.
Image Optimisation
There are a few different Image Optimisation plugins out there but I prefer ShortPixel. I don’t pay for a monthly membership but instead buy bulk credits when needed. This is mildly expensive the first time you run it depending on how many images you have but is not an ongoing cost. Not only does it optimise your images but if you then delete your unoptimised images from the server it can save you a load of space as well which could reduce your hosting costs if there are a significant amount of images. ShortPixel also server up WebP images for compatible browsers which really helps speed up loading times.
Async Javascript
Javascript and CSS come up a lot in CWV and it is because themes and plugins are full of code and not all of it is needed. When a webpage is loaded the code is read first so if there is a lot of unnecessary code then this can slow down a site. The ASync Javascript plugin set to defer loading can make a real difference. If you are running a shop make sure you have it set to exclude the cart and checkout pages.
OMGF
OMGF is all about the fonts on your site. It will load the google fonts locally to save the site having to look for them. Another option to this that I am testing on one of my sites at the moment is to load the site using the system fonts which means it will use fonts already used by whatever computer, mac or phone is loading the webpage. This does mean I have less control over the asthetics of the site but so many big brand websites are doing it that I thought I would give it a try.
Other changes
So apart from checking the recommendations on GTMetrix and Pagespeed Insights for you site there is really only a few personal recommendations that I have found out the hard way. If your LCP is slowing you down look at what it is that is loading and is it needed. How many click throughs do you really get on that fancy slider or carousel, do people really watch that video on your home page? Don’t just install an optimisation plugin and expect it to work, there are a lot of them out there and they all need settings tweaked and even then they could do more harm than good. If you need a particular thing such as defer javascript it is best to use a lightweight individual plugin like the Async Javascript one I mention above that to install a heavy weight optimisation one that could cause more problems and clash with other plugins that you run. Depending on your host it might be worth asking them if any plugins could clash with their set up. I know my host 34SP.com offer server side caching and enhanced security so some plugins do not work as expected or are not needed.
Who can I ask for help/advice?
If you are a 34SP.com customer then drop me an email to Laura.Seaton@34SP.com and I will take a brief look for you and see what I can recommend. If you are not then hopefully this blog post will help if not come along to BlogOn on 2nd October where we will be hosting a session with more details on Core Web Vitals and the things that you can do to improve your user experience and your score.
